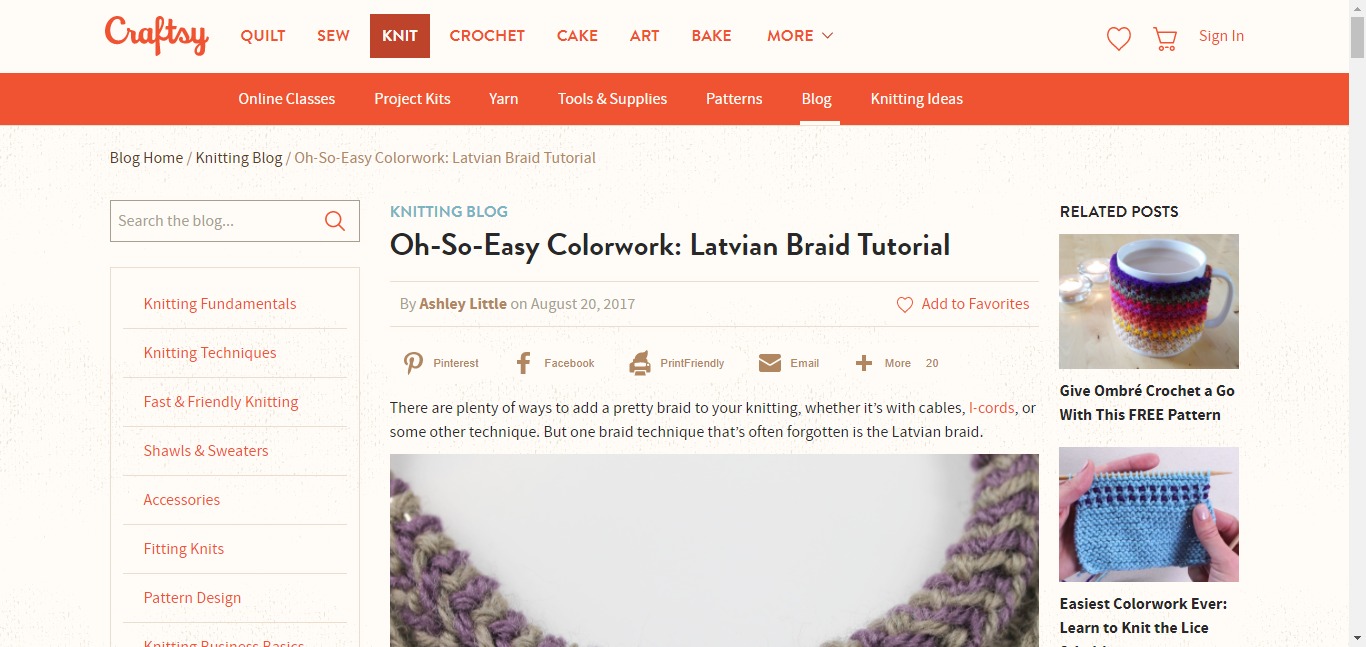
Of the last ten web searches you did, how many led you to a website’s homepage? It’s okay if you can’t remember exactly, because if your searches are like most, the vast majority of your searches probably lead you to internal pages on a website, pages other than the homepage. You’ll search for something like “Latvian braid knitting” (what, just me?) and your search results include not the Craftsy homepage but a Craftsy tutorial about Latvian braids. It’s precisely what you want (oh, joy!), and when you’re done with your tutorial you’ll probably close the tab and move on. You might never back out of that tutorial to see what Craftsy has on their homepage.
For anyone with a website, then, this means that every page has to function like a homepage – because it is a homepage.
Invisible Front Doors
If you’ve poked around the Seaworthy website at all, you’ll know that I like analogies – especially the structural analogies I use to talk about web development and design. The analogy works here, too.
Your homepage is the front door to your online home. You think about that front door, about the impression it makes, and whether people will know which way to go once they get past the vestibule. You post all sorts of helpful information in your foyer, and – if you’ve done it well – people who come in via the front door are completely at home the second they walk in because they can find their way around without asking for help.

The trouble is that there are all these invisible front doors all over the rest of your house. Every single room you build has a front door, whether you like it or not. If someone suddenly arrived in your house via the guest bathroom on the second floor, would they know how to get to the kitchen without a wrong turn? Heck, would they know where the light switch was in the dark? Probably not.
Every single page on your website is a room in your house and they all have one of those invisible front doors. You can’t prevent that, so you’ll need to adjust the way you think about your website. And as soon as you start thinking about every page like a landing page, what goes on that page changes pretty dramatically.
Semantic Sidebar: The term “landing page” is sometimes used in marketing to mean only pages that drive leads – the place you want your visitors to end up in order to become customers. Google’s definition is more like mine – a “landing page” is whatever page a visitor lands on to first enter your site. Sometimes, yes – that’s the homepage. Most of the time, it is not.
Start With Some Real Numbers
Given how much time and effort we put into the homepages of our own websites, it’s natural to wonder whether any of this applies to us. Luckily, there’s an easy way to check using Google Analytics.
(Believe me, I am no fan of numbers and I don’t normally geek out over analytics reports. But this one’s truly simple, not to mention enlightening. Trust me – if I can do it, you can.)
Google calls the page where visitors first arrive on your site a “landing page,” so you need your site’s Landing Pages Report:
- Under “Reports,” click on “BEHAVIOR” (it’s in all caps, I’m not yelling at you), then “Site Content,” then “Landing Pages.”
- Set the date range in the upper right corner of the page to a relatively long time – a couple years or more, if you have it.
- Scroll down and look for the entry in the resulting list’s left-hand column with no text other than a slash like this – / – that’s your homepage. You may need to change the number of rows showing on your list to see it – that’s the drop-down menu under the list where it says, “Show rows.”
- The next column to the right after the / includes the percentage of your traffic that arrives on your site via the homepage.
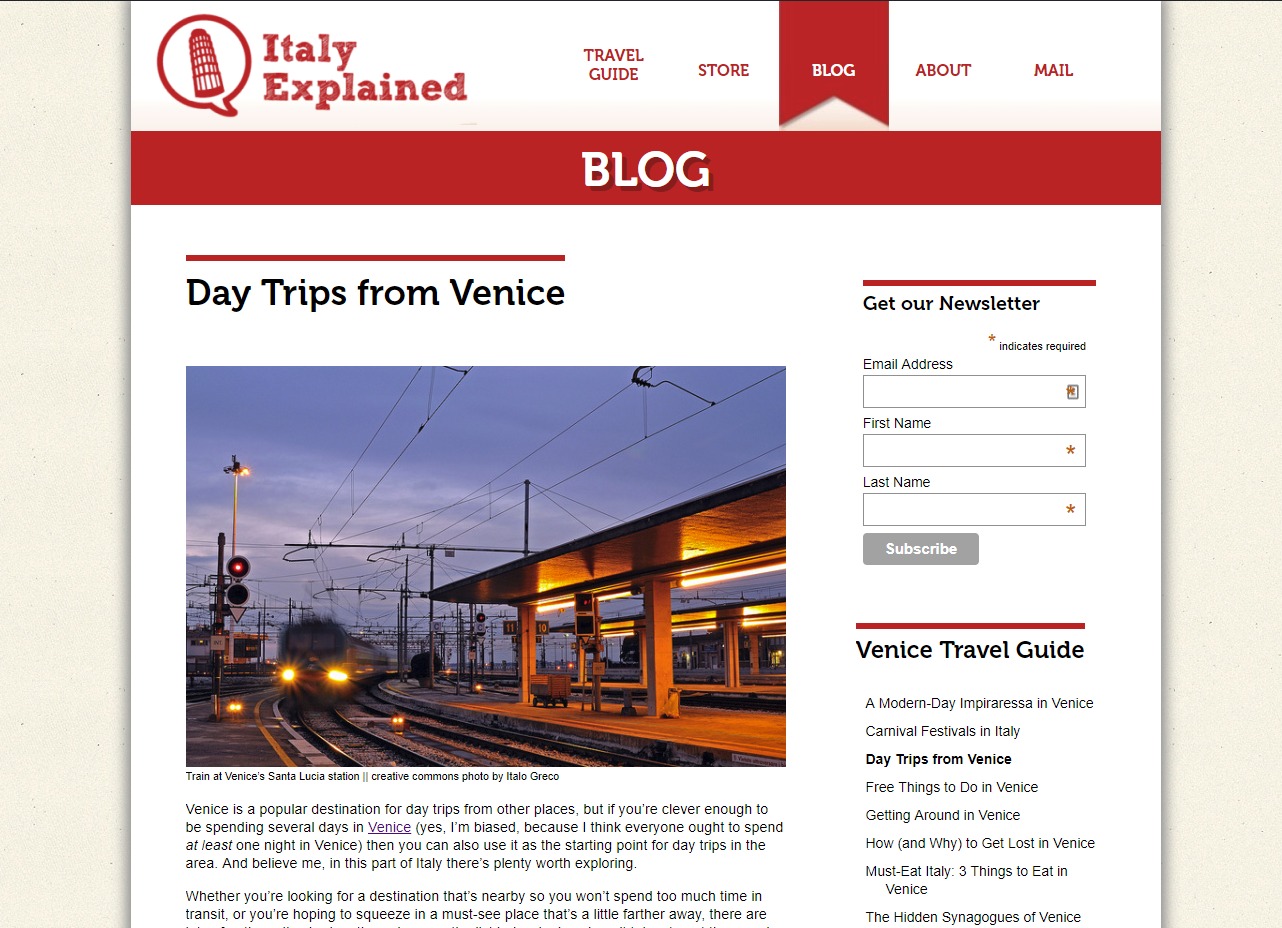
Using my own Italy travel guide, I set a two-year date range for my Landing Pages Report. I had to expand the list to get to the homepage – in 16th place, with less than 2% of my traffic.
LESS. THAN. TWO. PERCENT.
Of course, YMMV, so the best way to start this re-thinking process is to check your own site’s traffic. More than simply showing you how many people are introduced to your site by your homepage, this report also tells you which pages on your site act as the most popular landing pages. These are the ones you’ll want to focus on first in the “every page is a homepage” edits.
Homepage Elements on Every Page
Making a list of what should go on every page of every site to make it a welcoming entry point doesn’t really make sense, unfortunately, since every company’s site and business needs will be a little different. Not only that, it’s not necessarily going to be the same list of things for every page – even within one site.
Craftsy’s site is broken down by crafts on the top menu bar, and then further segmented under each craft into things like a blog and online shop. Those menus are always available, which is helpful, but the additional signposts of the left-hand menu of other related topics and the text links to topics mentioned within the Latvian braid tutorial are even more helpful because they relate most specifically to what I searched for in order to get to this page.

On my Italy site, I add every new article I write about Venice to a Venice-specific sidebar menu that only shows up on pages about Venice. Someone arriving on a page about day trips from Venice is likely to be interested in an article about what to eat in Venice, so I want to make it easy for them to find that information. When I write new articles I also look for opportunities to link to them in existing articles – linking to a new Verona city guide from the Venice day trips piece, for instance – where it wouldn’t make sense to include them on a sidebar menu.

Your site has its own unique needs, so rather than a boilerplate list of what to put on every page add a step to your editing process that asks, “How does this page function as a landing page?”
Look at the page from the standpoint of a new arrival. Is the information required to get to a next step easy to find? Do people need to search your site for what they want, or is there a well-marked pathway? On the other end of the spectrum, is there so much information on every page that they can’t find what they want in all the noise?
The goal is to provide the guidance to invite new visitors to click on another page, and then another after that (and so on, and so on, and so on*). You don’t want to overwhelm with all the information newcomers could possibly want, only with enough enticing breadcrumbs that they’ll take off their shoes and stay awhile.
Phone a Friend
Maybe you’re fortunate enough to have a friend, family member, or colleague you trust to be your impartial set of eyes on your site. If not, one thing I often ask is, “Would my mother know what to do on this page?” She’s a fearless 75-year-old world traveler, but she’s not the most tech-savvy human I know. So, I try to look at websites through her eyes – an extremely helpful step to suss out what’s not abundantly clear or user-friendly. And if you don’t know my mom, you probably know someone who can stand in for her in your own mind.
Another option is to hire a set of outside eyes. Part of Seaworthy Digital’s 52-point Website Inspection includes looking at the homepage functionality of internal pages on your site, and – if you like – we can then help make sure your visitors don’t get lost looking for the proverbial light switch.
The bottom line is that you don’t get a say in the matter – every page of your site is already a homepage to whoever lands there, so you might as well lay out a welcome mat for them.
* Bonus points if you get the 1980s reference.
Next Article: How to Avoid False Advertising with “Silo” Content
